
Справочник React Logic: прототипирование сайта
Прототипирование сайта – элемент технического задания по разработке web-ресурса, подразумевающий создание концептуального макета с помощью схематических и условных элементов. Проще говоря, прототип сайта является наброском, черновым вариантом, посредством которого разработчики утверждают с заказчиком структуру и дизайн будущего проекта.
Зачем нужно прототипирование сайта?
В первую очередь, прототип формирует образное представление web-ресурса, в рамках которого все стороны разработки могут поделиться своими мыслями и пожеланиями по его улучшению. Причем в рамках согласования проекта стоит взять в учет виденье не только владельца бизнеса, но и его коллег (например, менеджеров, которым предстоит работать с сайтом).
Во-вторых, прототипирование сайта экономит время и деньги, исключая до 70 % правок в процессе работы над проектом. Объясняется это тем, что даже самая незначительная ошибка или неточность в техническом задании может повлиять на дизайн, верстку и даже программную часть будущего проекта, что в последующем будет нуждаться в исправлении.
Более того, имея прототип сайта, заказчик может оценить перспективы его разработки и проанализировать эффективность на фокусной группе (будь то потенциальные клиенты, коллеги или маркетологи).
Каким бывает прототипирование сайтов?
Условно прототипирование сайтов можно разделить на 3 модели, отличающихся детализацией, спецификой и сложностью разработки. Соответственно, для крупных проектов электронной коммерции создаются прототипы, стоимостью в небольшой сайт, в то время как для сайта-визитки хватит и бесплатного наброска на листе бумаги формата A4.
Виды прототипирования сайтов:
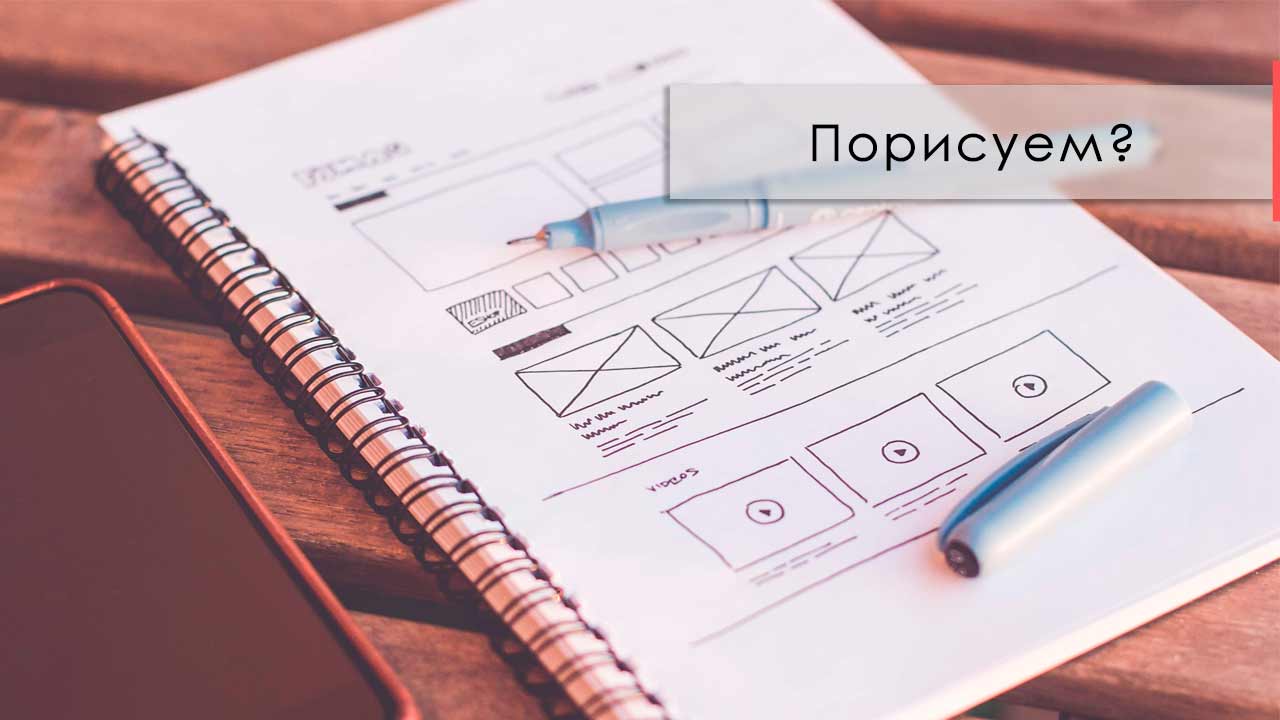
- Прототипирование на бумаге – рисунок на бумаге, в котором заказчик демонстрирует структуру и расположение наиболее важных для сайта функциональных блоков. Такое прототипирование подходит исключительно в случаях разработки простых одностраничных сайтов (Landing Page).
- Графическое прототипирование – аналогично первому варианту, представляет собой рисунок, только реализованный посредством специализированного программного обеспечения. Как правило, такие прототипы включают не только разметку функциональных и информационных элементов, но и предполагаемый дизайн (изображения, цвета, размеры шрифтов и т. д.).
- HTML-прототипирование – упрощенный макет конечного продукта с примитивным дизайном и частично работающим функционалом. Применяется в рамках разработки интернет-магазинов, торговых площадок и других крупных проектов электронной коммерции.
Примечание! В некоторых случаях графические прототипы отображают до мелочей проработанный дизайн сайта и его функциональные блоки. В рамках такого прототипирования разработчик верстает сайт идентично макету с соблюдением пропорций, цветовой гаммы и прочих элементов дизайна.
Заказать разработку прототипа сайта
В компании React Logic предусмотрена услуга разработки прототипов, с которыми в последующем сможет работать личная команда программистов или иная web-студия. Чтобы узнать более подробно об услуге, обращайтесь по номеру телефона +3 (050) 888-32-98 или напишите на электронную почту office@react-logic.com – менеджер проведет для вас бесплатную консультацию и, при необходимости, организует личную встречу.